호이스팅은 코드 실행 전에 컴파일 단계에서 변수 및 함수 선언이 포함된 범위의 맨 위로 이동되는 JavaScript 메커니즘입니다. 즉, 변수와 함수는 이미 메모리에서 사용할 수 있으므로 코드에서 선언하기 전에 변수와 함수를 사용할 수 있습니다.
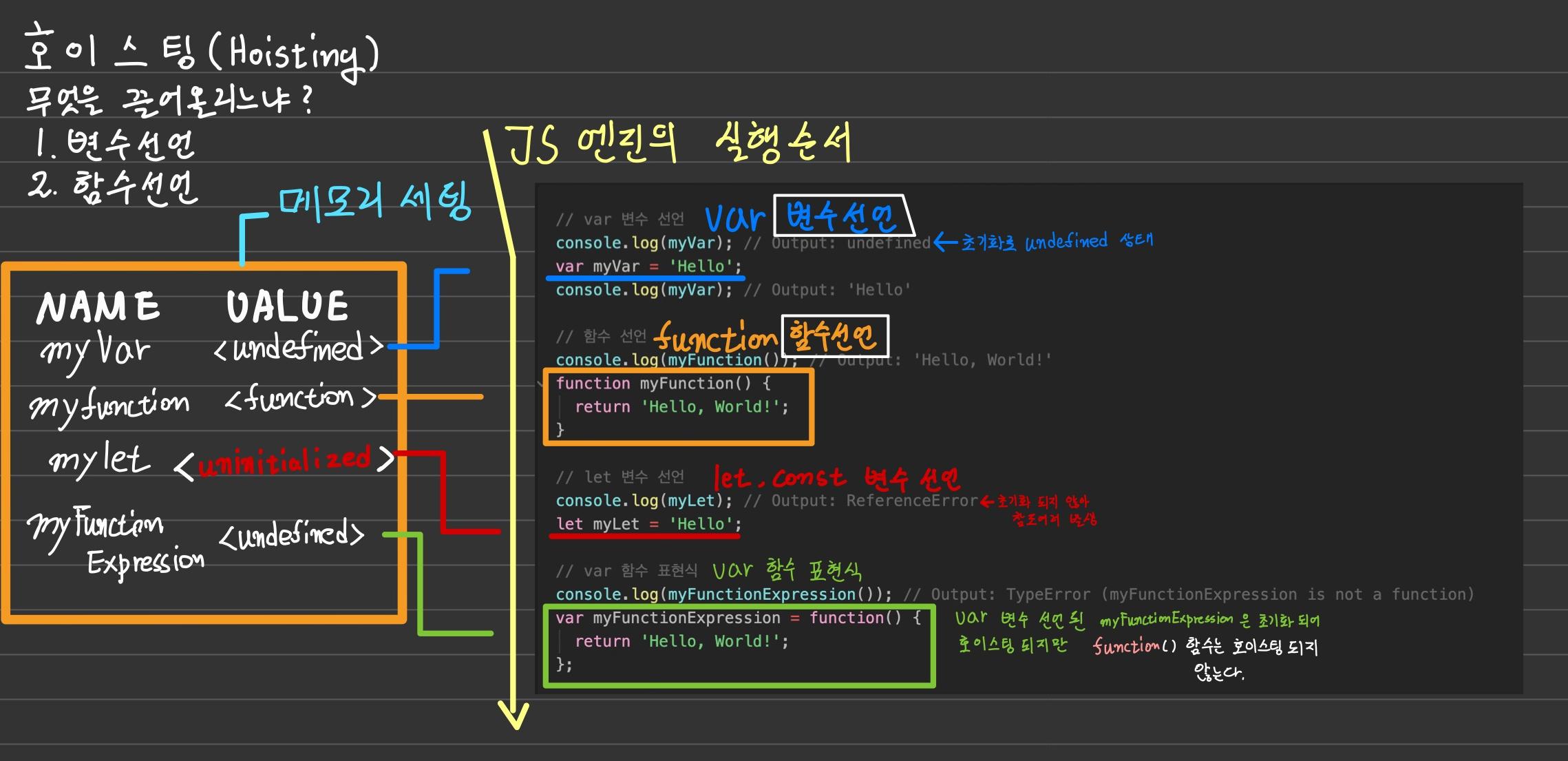
호이스팅은 무엇을 끌어올리느냐?
1. 변수 선언
2. 함수선언
호이스팅은 let 및 const로 선언된 변수 및 함수 표현식과 비교하여 var 및 함수 선언으로 선언된 변수에 다르게 적용된다는 점에 유의해야 합니다.

-
var로 선언된 변수: 호이스팅이 발생하면var를 사용한 변수 선언은 해당 범위의 맨 위에undefined값으로 초기화됩니다. 변수가 선언된 줄 전에 변수에 액세스하려고 하면 예기치 않은 동작이 발생할 수 있습니다. 예:console.log(myVar); // Output: undefined var myVar = 'Hello'; console.log(myVar); // Output: 'Hello' - 함수 선언: 전체 함수 선언이 호이스팅됩니다. 즉, 이름과 본문이 모두 해당 범위의 맨 위에서 사용할 수 있습니다. 이렇게 하면 코드에 정의되기 전에 함수를 호출할 수 있습니다.
예:
console.log(myFunction()); // Output: 'Hello, World!'
function myFunction() {
return 'Hello, World!';
}
-
let및const로 선언된 변수: 이 변수도 호이스팅되지만 초기화되지는 않습니다. 선언 전에 액세스하려고 하면 ReferenceError가 발생합니다.
예:
console.log(myLet); // Output: ReferenceError
let myLet = 'Hello';
- 함수 표현식: 화살표 함수를 포함한 함수 표현식은 함수 선언처럼 호이스팅되지 않습니다.
var로 선언된 변수에 함수 표현식을 대입하면undefined로 변수를 호이스팅하고 초기화하지만 함수 표현식 자체는 호이스팅하지 않는다.
예:
console.log(myFunctionExpression()); // Output: TypeError (myFunctionExpression is not a function)
var myFunctionExpression = function() {
return 'Hello, World!';
};
요약하면 호이스팅은 컴파일 단계에서 변수 및 함수 선언을 포함 범위의 맨 위로 이동하는 JavaScript 메커니즘입니다. 이렇게 하면 변수와 함수가 코드에 나타나기 전에 사용할 수 있지만 주의하지 않으면 예기치 않은 동작이 발생할 수도 있습니다. var 및 함수 선언으로 선언된 변수는 호이스팅되고 초기화되지만 let 및 const로 선언된 변수는 호이스팅되지만 초기화되지 않으며 함수 표현식은 호이스팅되지 않습니다.
// var 변수 선언
console.log(myVar); // Output: undefined
var myVar = 'Hello';
console.log(myVar); // Output: 'Hello'
// 함수 선언
console.log(myFunction()); // Output: 'Hello, World!'
function myFunction() {
return 'Hello, World!';
}
// let 변수 선언
console.log(myLet); // Output: ReferenceError
let myLet = 'Hello';
// var 함수 표현식
console.log(myFunctionExpression()); // Output: TypeError (myFunctionExpression is not a function)
var myFunctionExpression = function() {
return 'Hello, World!';
};