미니프로젝트 개선사항
- 무한정 쌓이는 DB Refresh
- Dark mode적용
- 모바일환경구현
1. DB refresh 문제
- 웹 새로고침시 db에 데이터가 계속해서 누적되는 문제발생
- db의 return 속도 감소 / 과부하 발생으로 계속 refresh 하면 서버가 작동정지하는 문제 발생
2. DB refresh 문제해결
-
크롤링 data의 return 전에 db.var.delete_many({})를 삽입하여 db를 비워주고 새로운 data insert 실행
-
기존코드
for politic in politics:
if politic != None:
politicsTitle= politic.select_one('div.cluster_body > ul > li:nth-child(1) > div.cluster_text > a').text
politicsLink= politic.select_one('div.cluster_body > ul > li:nth-child(1) > div.cluster_text > a')['href']
politicsImage= politic.select_one('div.cluster_body > ul > li:nth-child(1) > div.cluster_thumb > div > a')
politicsDesc = politic.select_one ('div.cluster_body > ul > li:nth-child(1) > div.cluster_text > div.cluster_text_lede').text
if politicsImage != None:
politics_image = politicsImage.img['src']
else:
politics_image ="1"
- 개선코드
db.politics.delete_many({}) # politics 경로안의 db data 삭제
for politic in politics:
if politic != None:
politicsTitle= politic.select_one('div.cluster_body > ul > li:nth-child(1) > div.cluster_text > a').text
politicsLink= politic.select_one('div.cluster_body > ul > li:nth-child(1) > div.cluster_text > a')['href']
politicsImage= politic.select_one('div.cluster_body > ul > li:nth-child(1) > div.cluster_thumb > div > a')
politicsDesc = politic.select_one ('div.cluster_body > ul > li:nth-child(1) > div.cluster_text > div.cluster_text_lede').text
if politicsImage != None:
politics_image = politicsImage.img['src']
else:
politics_image ="1"
3. Dark Mode 문제
- 토글키 구현 및 웹 적용
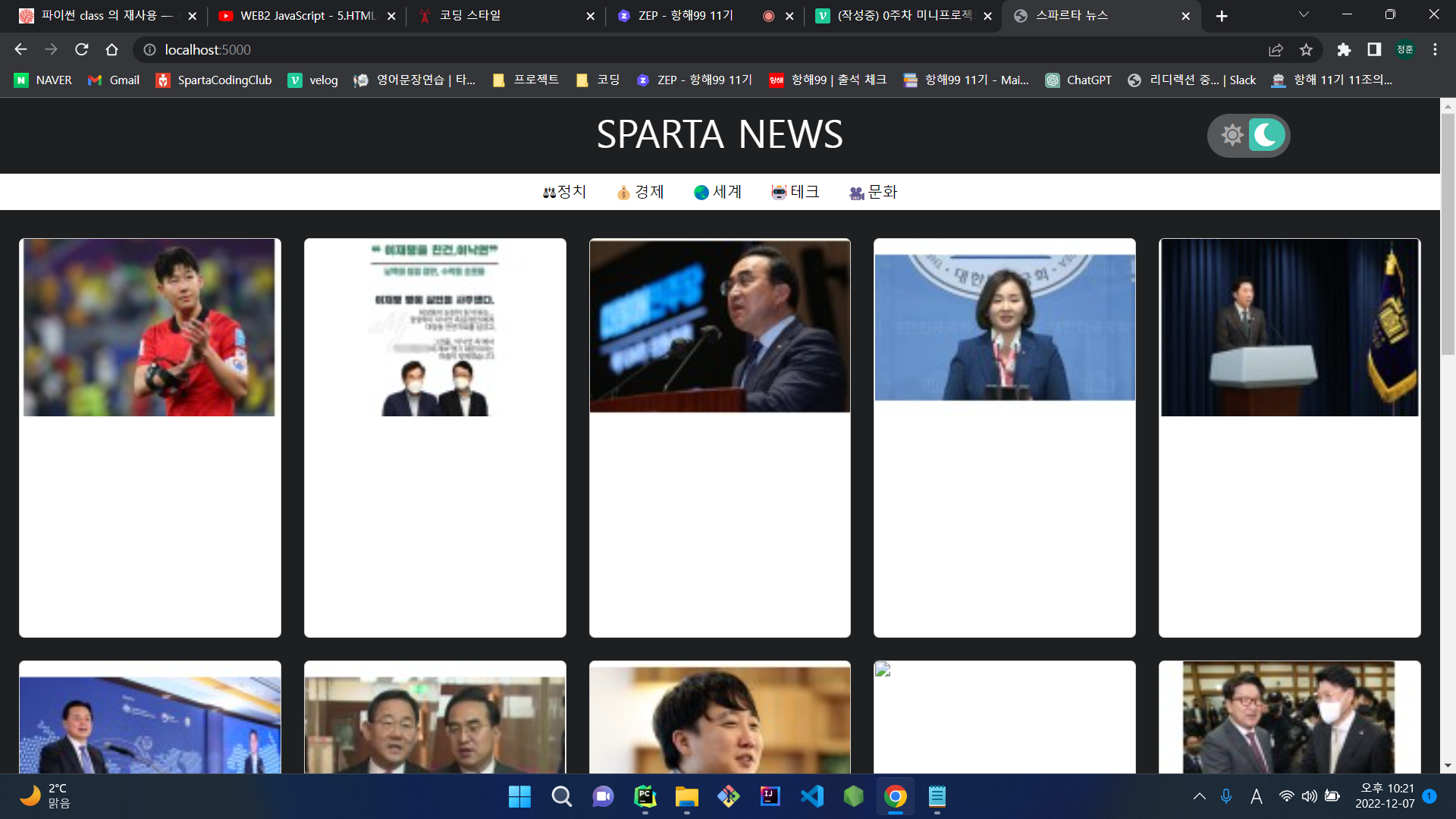
- darkmode = on실행 후 기사가 나오는 card 부분의 색상이 안변함 ( text는 흰색으로 변하여 가독성 떨어짐
4. Dark Mode 문제해결
- javascript 이용하여 dark mode적용 (google 참조)

document.addEventListener('DOMContentLoaded', function () {
if (document.querySelector('.darkmode')) {
if (localStorage.getItem("darkmode") == 'on') {
document.body.dataset.darkmode = 'on';
document.querySelector('#toggle-radio-dark').checked = true;
}
document.querySelector('.darkmode').addEventListener("click", e => {
if (e.target.classList.contains('todark')) {
document.body.dataset.darkmode = 'on';
localStorage.setItem("darkmode", "on");
} else if (e.target.classList.contains('tolight')) {
document.body.dataset.darkmode = 'off';
localStorage.setItem("darkmode", "off");
}
}, false);
} else {
localStorage.removeItem("darkmode");
}
})

기사의 카드 색상변환이 적용 되지 않는 문제 발생
- :root 활용하여 카드 dody 컬러 변경
- 추가한 :root 속성
body[data-darkmode=on] {
--bg-color: black;
}
- temp_html 수정
let temp_html = `<div class="col" >
<div OnClick=" window.open('${link}')" style="cursor:pointer;" class="card h-100">
썸네일 삽입부분의 bg <img src="${image}"class="card-img-top" style="background-color: var(--bg-color);">
text 삽입부분의 bg <div class="card-body" style="background-color: var(--bg-color);">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
</div>
</div>
</div>`;

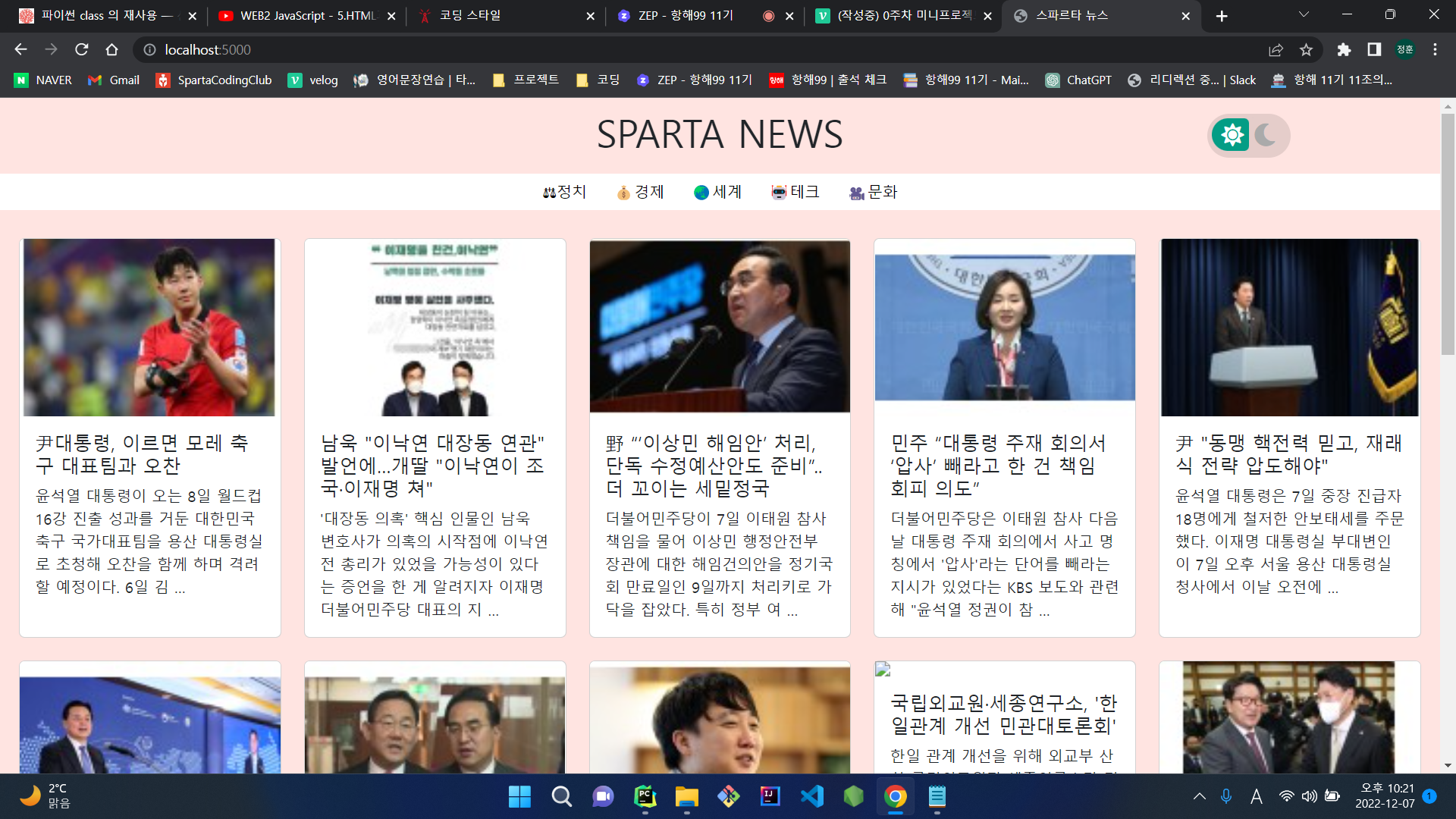
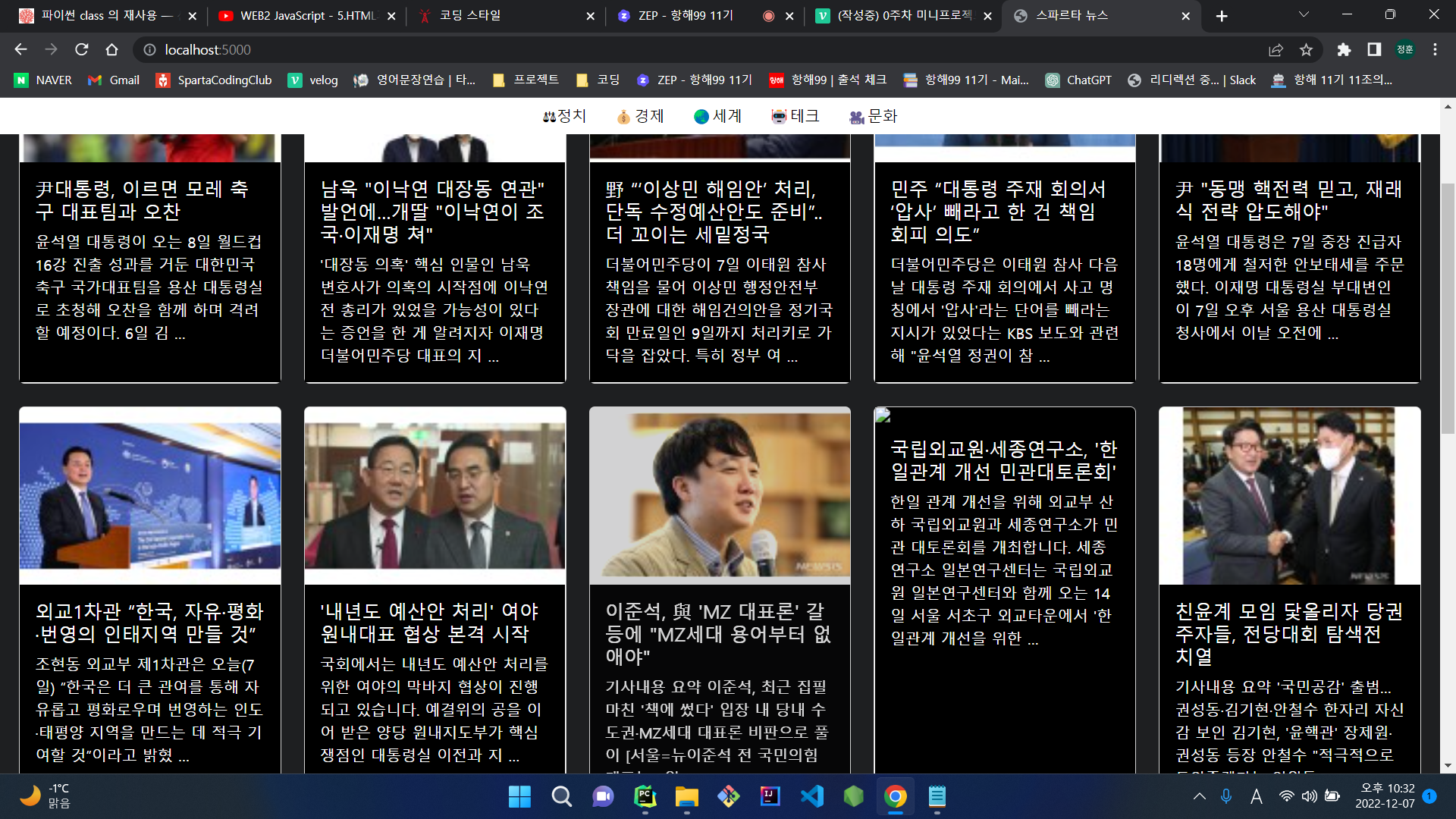
- top_image / card-body 정상적용 확인
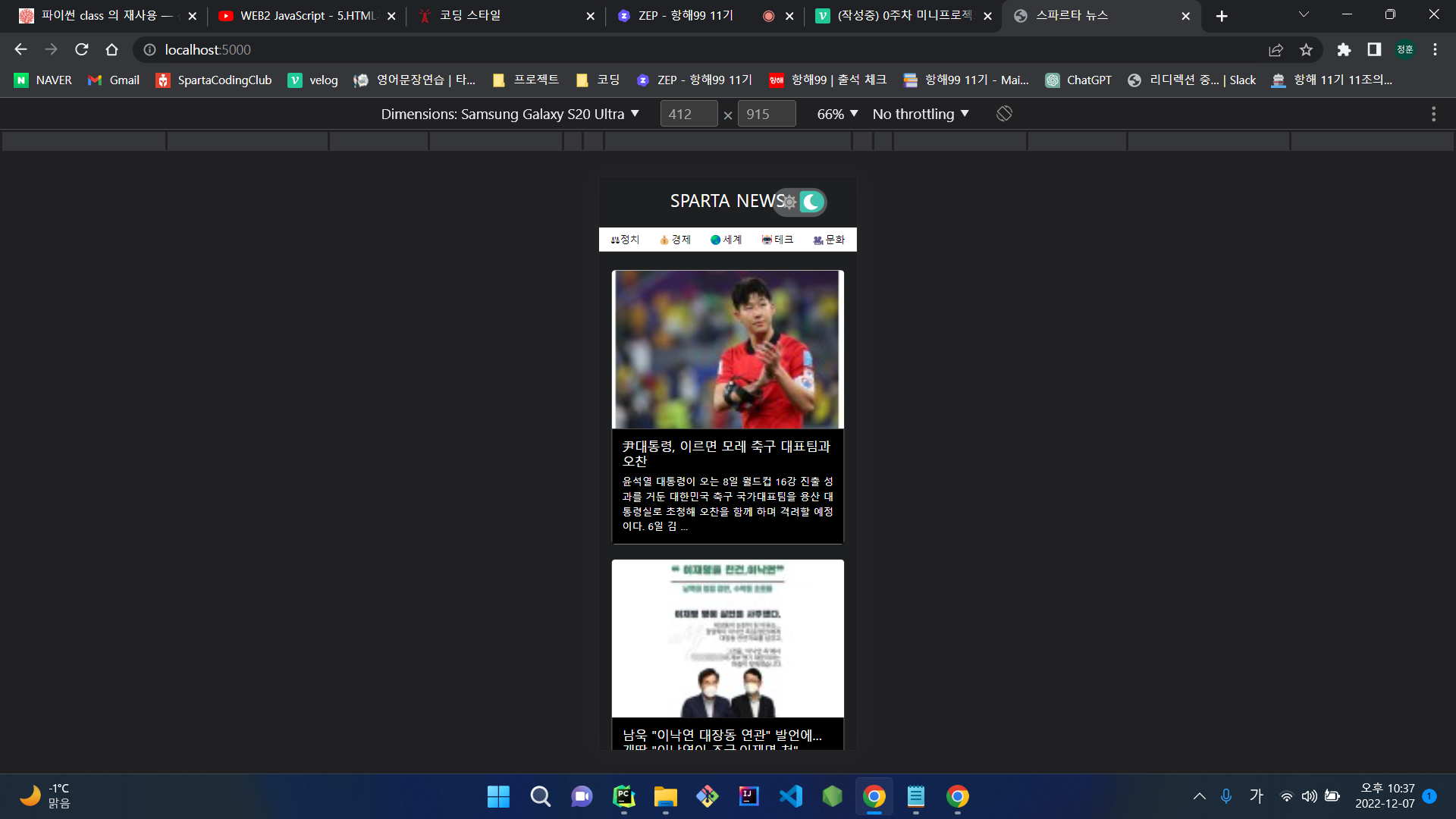
5. 모바일환경 구현
- 웹상에서 보는것과 모바일 환경에서 보는것에서 많은 차이발생
- CSS 속성 [위치, 폰트, 스크롤 등]
해결방안
- CSS수정
- px 및 % 에서 vh, vw 등 모바일 환경에 맞는 속성값으로 수정
- 다만, 현재의 실력문제로 일부 변경하지 못한 사항들도 존재
- 모바일 기종별 크기차이로 인한 속성값의 차이 발생
- 추후 다시 변경시도 예정

생각해보아야 할 사항
- 웹페이지 작성시 항상 모바일환경 구동을 염두하여야 함
- 대부분 PC에서 모바일에서 보내는 시간이 길어짐
- Server 및 Client 에서 재사용되는 Code 등을 더 깔끔하게 만드는 방법
- 각 카테고리 별 반복되는 함수로 인해 코드가 길어짐