Naver news 크롤링
문제점 발생
-
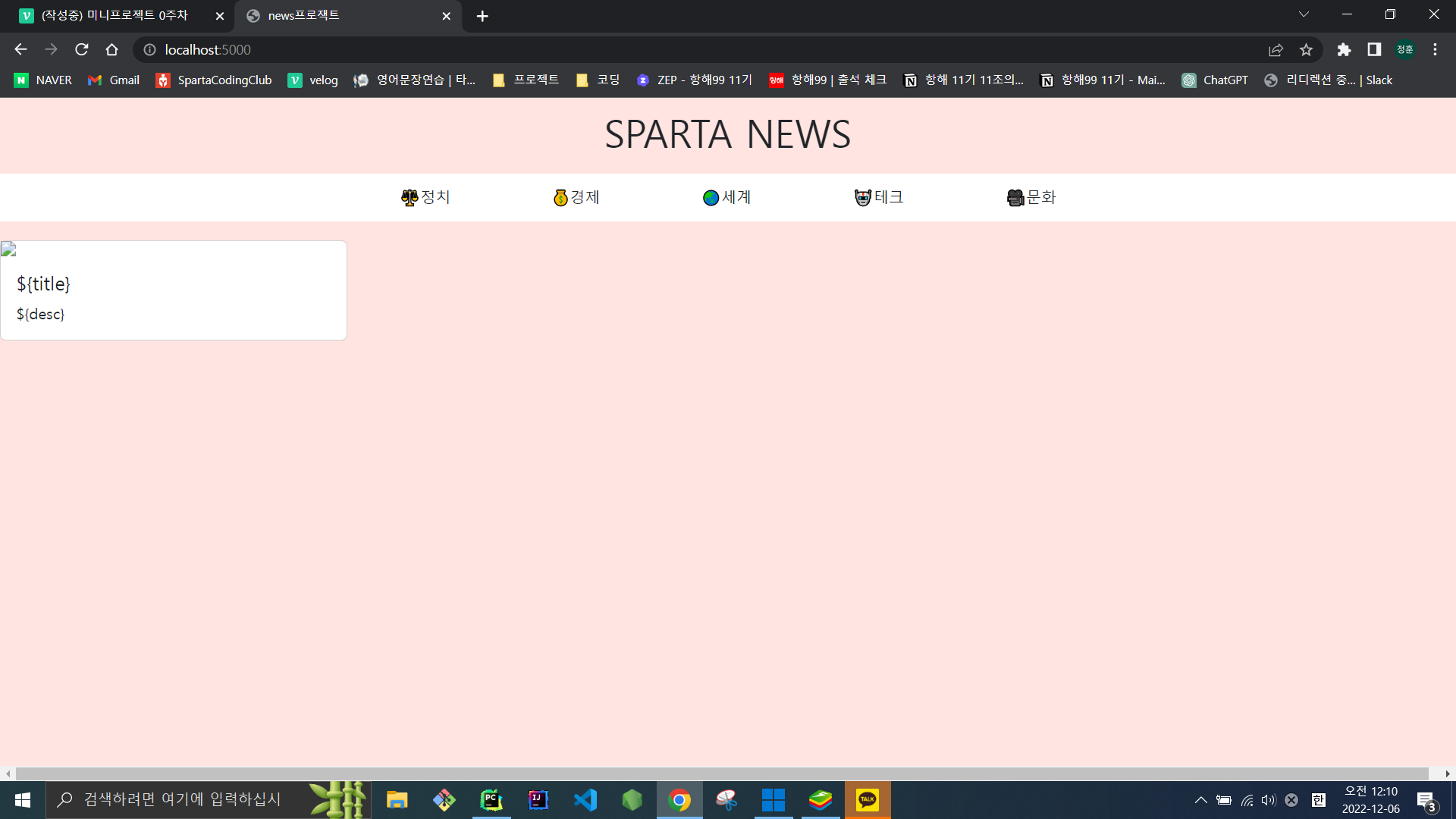
html 로드 중 한가지 카테고리 실행시 정상작동 되나 2개 이상의 카테고리 실행 시 페이지가 로드 되지 않는 문제 발생
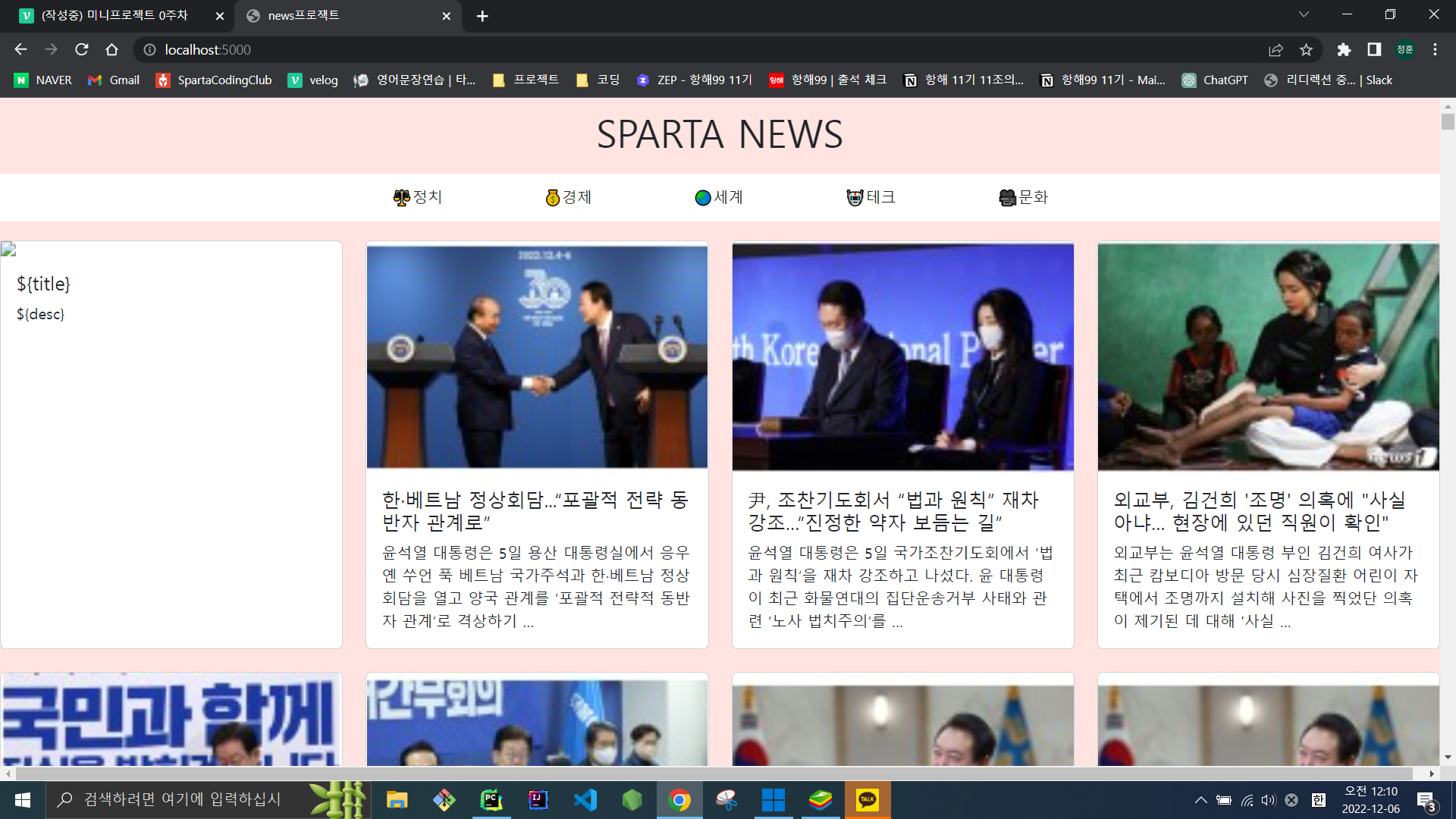
정치 카테고리

경제 카테고리 ( 단일 data 입력시 정상 작동 확인 )

function politics() {
$.ajax({
type: 'GET',
url: '/politics',
data: {},
success: function (response) {
let rows = response['politicsList'];
for (let i = 0; i < rows.length; i++) {
let title = rows[i]['politics_title'];
let image = rows[i]['politics_image'];
let desc = rows[i]['politics_desc'];
function gloBal() {
$.ajax({
type: 'GET',
url: '/gloBal',
data: {},
success: function (response) {
let rows = response['gloBalList'];
for (let i = 0; i < rows.length; i++) {
let title = rows[i]['gloBal_title'];
let image = rows[i]['gloBal_image'];
let desc = rows[i]['gloBal_desc'];
문제점 발견 후 오류요소 확인
- app.py GET 메소드 및 코드 확인
- mongoDB 데이터값 재확인
- 오타 확인
해결
- 각각 불러오는 GET값이 다르더라도 html상 ‘let의 변수명이 동일’하면 하나만 실행되는 문제점 발견
- 각 카테고리별 let 값의 변수명을 변경하여 해결 (정상로드 확인)
# politics
let title > let po_title
let image > let po_image
# gloBals
let title > let gl_title
let image > let gl_image
등으로 변수명 변경