Promise
ES5 > Call Back ES6 > Promise ES7 > async / await
JavaScript Promise는 비동기 작업의 최종 완료(또는 실패)와 그 결과 값을 나타내는 객체입니다. 네트워크 요청, 파일 I/O 또는 시간 초과와 같은 비동기 작업을 기존 콜백 함수에 비해 보다 유연하고 간결한 방식으로 처리하는 방법입니다.

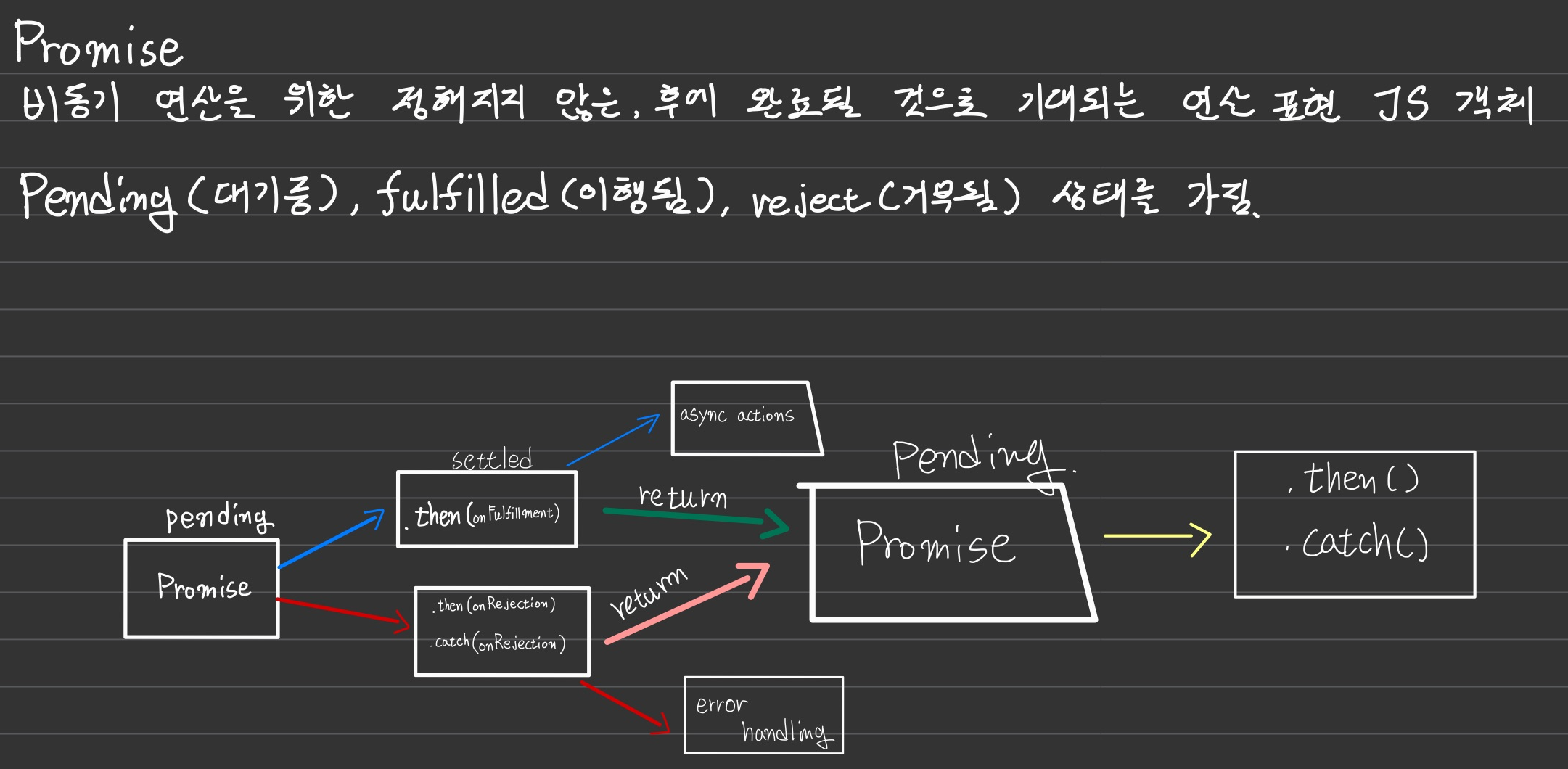
‘Promise’는 다음 세 가지 상태 중 하나입니다.
- panding: 초기 상태. 약속은 성취되거나 거부되지 않습니다.
- resolve: 작업이 성공적으로 완료 되었으며 약속에 결과 값이 있습니다.
- reject: 작업이 실패했으며 약속에 실패 이유가 있습니다.
Promise가 이행되거나 거부되면 “settled”라고 합니다.

Promise를 생성하려면 “executor”라는 함수라는 단일 인수를 취하는 Promise 생성자를 사용할 수 있습니다.
실행자 함수는 “해결” 함수와 “거부” 함수의 두 가지 인수를 사용합니다.
- Resolve: 값을 가지고 호출했을 때 약속을 이행하는 함수.
- Reject: 이유를 가지고 호출했을 때 Promise를 거부하는 함수.


Promise 객체 용어
-
Pending : 초기상태, 이행 또는 거부되지 않음
-
Fulfilled : Promise 관련 작업이 성공
-
Rejected : Promise 관련 작업이 실패
-
Resolve : 다은 Promise에 연결하거나, 이미 Fulfilled 또는 Rejected 된 상태인 경우
-
Unresolved : Resolve 또는 Rejected 상태로 Try 하는 중
-
Settled : 처리되거나 거부됨
-
thenable : then 메소드를 가짐
예:
const myPromise = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Hello, World!');
}, 1000);
});
이행되거나 거부된 약속의 결과를 처리하려면 .then() 메소드를 이행에 사용하고 .catch() 메소드를 거부에 사용할 수 있습니다. 더 복잡한 흐름을 위해 여러 .then() 및 .catch() 메서드를 연결할 수도 있습니다.
예:
myPromise
.then((value) => {
console.log('Fulfilled:', value); // Output: 'Fulfilled: Hello, World!'
})
.catch((reason) => {
console.log('Rejected:', reason);
});
.finally() 메서드는 약속이 이행되었는지 또는 거부되었는지에 관계없이 코드를 실행하는 데 사용할 수 있습니다.
요약하면 JavaScript ‘Promise’는 비동기 작업의 최종 완료(또는 실패)를 나타내는 개체입니다. 기존 콜백 함수에 비해 비동기 작업을 처리하는 보다 깔끔하고 유연한 방법을 제공합니다. Promise는 panding,resolve 또는 reject 의 세 가지 상태 중 하나일 수 있으며 .then(), .catch() 및 .finally() 메서드를 사용하여 다양한 결과를 처리할 수 있습니다. 약속하다.